Presented Winning Hackathon Pitch to CEO Vincent Clerc & Executive Board
From left to right: Thomas Bove (Sr. UX Designer), Ben Norris (Sr. Visual Designer), Vincent Clerc (CEO of Maersk), Jennifer Maciuszek (Visual Designer & Animator) and Christian Anderson (Product Owner)
So very grateful that our team was able to win the Open Category of the Global Innovation Hackathon within Maersk and present our idea to Vincent himself and Maersk’s executive leadership in Copenhagen.
Creating the Marketing Video
While volunteering for Tech Circus, I was inspired by the lectures and knew how I should tie the animations I created in a single video together. Realizing I left my moleskin at home, but I needed to sketch this idea in my head immediately. I run to the printer for a piece of paper, grabbed a pen, sat in the coat rack area (which was the quietest place in the venue) and sketched it out in 2 minutes. You have to work with what you have sometimes!
When I went back home, I looked at premiumbeat.com’s options for a song to compliment it, “Start with Yes” had a great sense of energy I wanted for this small one minute piece with multiple parts of the song that had fun emphasis for animated transitions.
The whole animation process of the Marketing Video was 4 hours, as all of the detailed animations have already been created and I was just playing with those pieces. I throughly enjoy how it looks as a small addition to showcase the project.
I’ll be creating a video to showcase my application “Rende” soon.
A Luxurious Final Presentation






Final presentation for class is a total of 5 minutes and a few minutes for questions after. I had to make sure I had enough time to show my animations, so it was 4 minutes of me presenting and the rest of the time was spent showing the final animations. I was only able to explain that I had finished my small sample of user testing and a glance over the data seems to be a more positive outlook for this new after purchase user journey.
A & B Testing Day
Went to the cosy top floor of Cafe Nero in Kingston, with 7 people possibly being able to make it. Four of them confirmed with me the exact times they would be there. Sadly two of the men were not able to come, five women were able to participate.
I used Silverback to record the interactions. Offering my participants a drink of their choice and testing per participant only lasted 20-30 minutes each. It was still a long day given that I had pulled together the whole test and forms in 12 hours. But I got my testing done before the final presentation day, doing my best to get ahead of schedule so I can enjoy a bit of my spring break.
Making A & B User Test Images and Forms
Test B
Test A
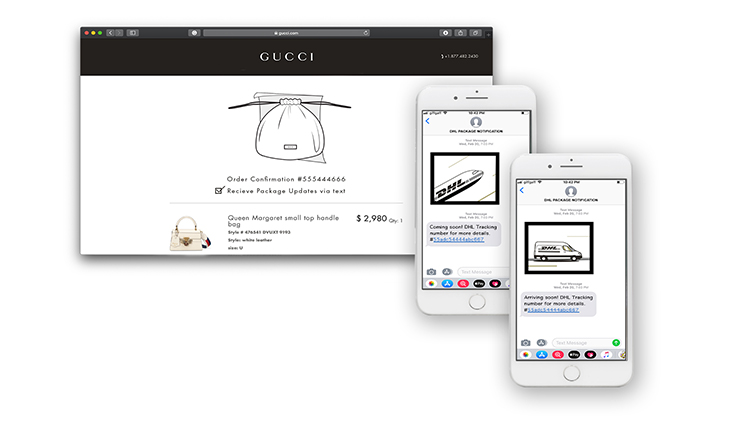
Created the the background images for the tests by compositing them together with screen shots of the DHL and Gucci website. Using Adobe Photoshop.
Had to add the animations via Aftereffects. When testing, will set the Quicktime viewer to loop before playing.
Final Animations 2 & 3
Animation from the storyboards and vectors already created came together quite quickly. Adding a touch of gold for some color variation gave the animation a touch more depth.
I added in the typography animation at the end since these are part of the messages the customer’s would receive on their phones.
Re-storyboard Animations 2 & 3
Sometimes…cat meme’s save the day. Keeping the animation contained in the framework of the box gives me the container. I can use the ribbon to transition on and off to create a perfect loop for a gif.
Thank you cat meme!
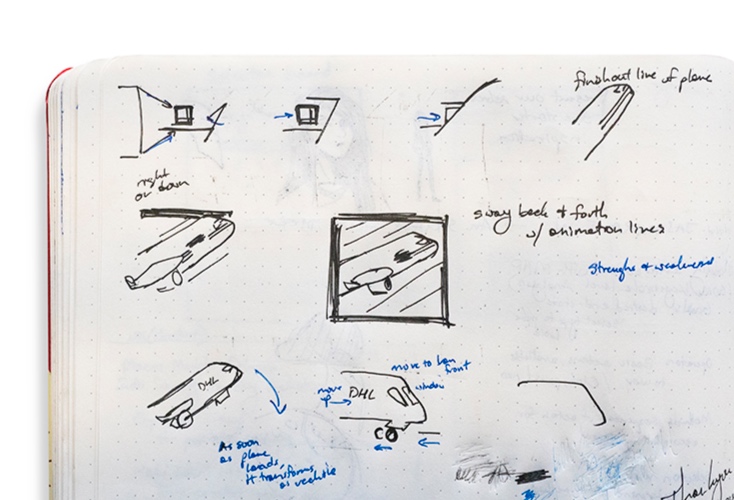
The Struggles of Animation 2
After being inspired by the Gucci Store visit, I dove back into making vectors of the DHL plane and vehicle for package delivery.
There always are moments during the animation process that the storyboards would transition perfectly…and then it just feels so off.
I was having a tunnel vision of forcing to make the animation work. The sequence was to show a package get on a plane and then the plane takes off into the Gucci box. But the angle that the box was moving into the plane was so high that it made the plane make this…weird downward angle when it needs to feel like it’s taking off.
Also if this animation needed to be a gif on a phone…the cut out of the plane above the Gucci box makes an awkward cut. But if the plane is IN the box, the transition looked odd as well.
Feel free to watch the video on the side to see the render of the comp I was messing around with for way too long.
After multiple attempts, and a few headaches, I had to push myself away from making something work that obviously wasn’t working. I was in too deep and my professor gave me guidance to look elsewhere for what the animation needed.
I’m walking away from this for a few days to work on my other project to get out of this crazy tunnel.
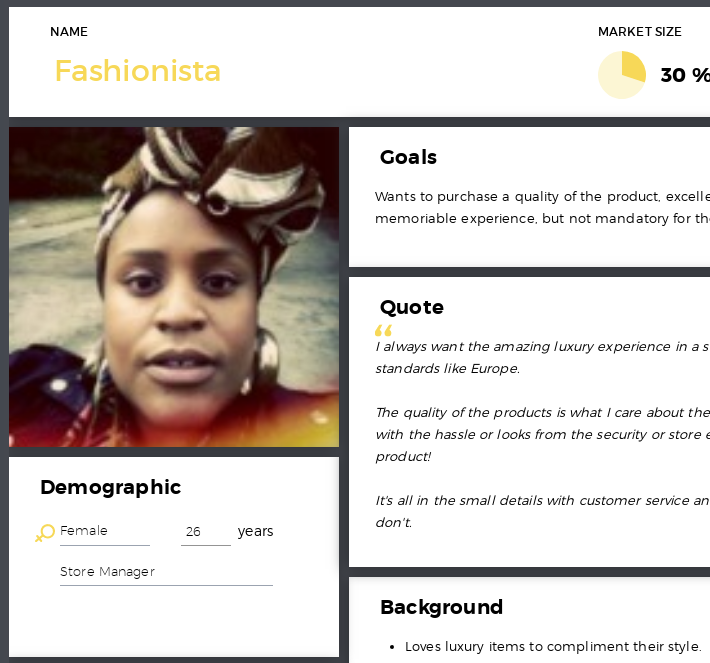
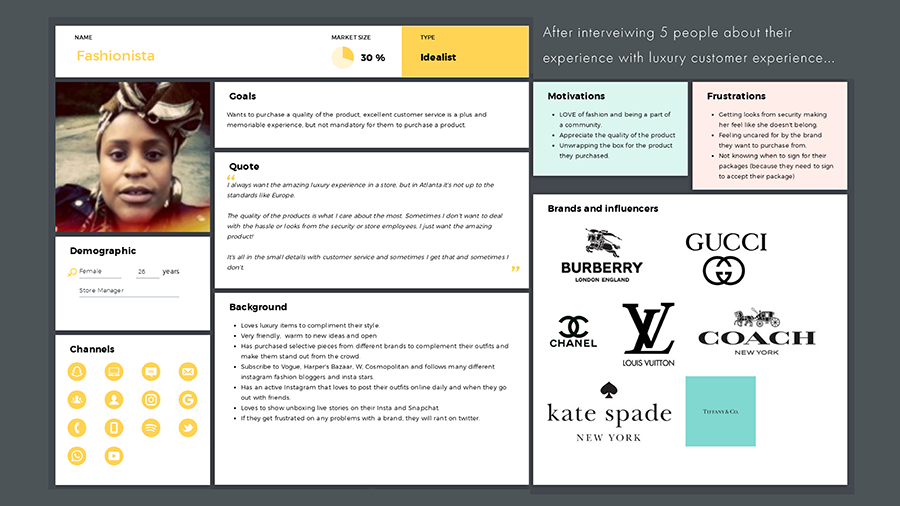
In-depth Interviews on Luxury Experiences
I interviewed five different individuals on their experience with purchasing luxury products. I was able to interview four of these individuals before I went into the Gucci Store and then two after. This helped create the persona of the target audience for this project and a detailed user journey.
Gucci Store Visit
I visited the Gucci Store on Sloane street for the first time. It was my first personal visit to a Gucci store to experience first hand the physical representation of the brand. The store had been redone last fall. The ground level was an open space with purses displayed, and the first floor had velvet walls to make it more comfortable as the customers walked around.
The three associates I spoke to, even after telling them I was visiting the store out of curiosity about the brand and not purchasing today, treated me very well. Letting me explore the pieces on the floor at my leisure and offered me an incredible cup of tea. I asked them questions about what Gucci’s fashion represents and what they personally enjoy in the collection. I admitted that I was nervous as to what to expect from the associates and the security; no one wants to walk into an experience that makes one feel “lesser than.” The associates agreed that they know a few luxury brands who do promote the “snooty to costumers experience” to those who don't fit their clientele. Gucci, on the other hand, does not find this approach to potential customers very fruitful. They have the stores open to anyone who wants to experience Gucci, and the associates are on the floor to assist and help them find what they want.
I was able to explain my project for Gucci of improving the after customer experience, even showed two of them the first animation I had created already. The associate’s agreed that it could be an excellent gift for online customers only. Douglas was the associate that informed me that the bag and box wrapping the item could change but confirmed the white bag and black and white box is the default. He offered to give me one of the bags that wrap the products but was not able to provide me with one. He instead gave me this spring Gucci take away bag with small booklets of the fashion show, as shown above.
Animating begins
Using Adobe Aftereffects, here are the phases of animation of the process of the packaging animation.
From AI to AE - Tips & Tricks
I used Adobe Illustrator to create the Animation 1 vectors (BrandsoftheWorld.com Gucci Logo Vector). I wanted the base of the animation to be Vector Based, so items can be resized at anytime to suit the needs of the animation.
Tip #1: When going to Aftereffects from Illustrator, only use one artboard in a video format and ratio.
Keep all of your assets in the art board, if you can. This helps with importing with the same size you want to start animating in.
Tip #2: LABEL ALL OF YOUR LAYERS.
I know, this sucks, but this time is not wasted when you are transitioning 50+ layers you can not preview very well in AE. If you don’t like typing but know which sections you want to animate first, just use this process:
[Linear order number]_[subsection order number or Item]_[one word detail or whatever you want]
01_03_circle stoked
01_Circles_black
This has helped me when I import in my Illustrator layers and then color label them immediately to help me section of areas quickly so I can organize them on the timeline.
Tip #3: Add Empty layers with a different number.
This tip I learned from a great motion graphic freelancer and has saved me so many times. This seems odd, but when you are animating your illustration import, you find you need an extra piece of something, or need to edit it some way, this really helps!
Just go back to the original Illustrator file.
Add what you need in the empty layer
Save the file then go back into Aftereffects.
This tip has saved me so much time and I always have a least 5 empty layers in my AI files for AE because of this. And I always wind up using those layers when I animate.
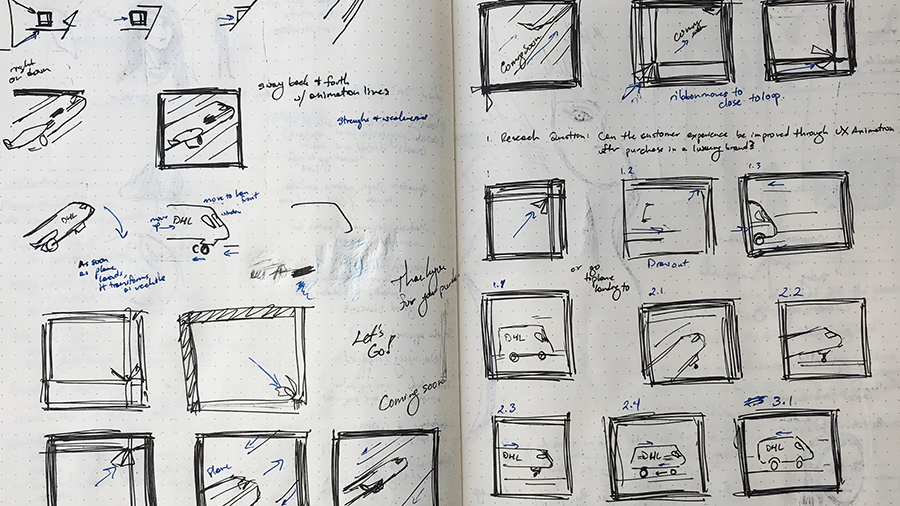
Storyboarding Begins
With the process in place, the storyboarding of the detailed process comes together for the first animation. The second and third animation have an idea of what they would entail.
Unboxing Videos on Youtube
This shows a variety of different Gucci Boxes and the frame work is always very similar:
Black Ribbon
Gucci Box
Tissue (sometimes with Gucci sticker 2/3 down or 1/2 way in the middle)
Gucci Protection Bag (Shown in white) with Gucci Logo
Gucci Product
The boxes are a variety of different ratios and thicknesses, and ways that they can open. The fold over with, what looks like a small magnetic seal, on the box is a flexible opening that leads itself to a fun animation feature.
Sketch below on findings and animation ideas forming.
More Research
To see the company’s business strategy’s for 2019 if they are publicly traded in the stock market is to see their annual business reports on their corporate website. Kering is the parent company of Gucci and many other luxury brands. On page 11, they describe in their focus on improving their customer service in the digital space.*
Also the details of Gucci’s shipping policies are in their FAQ.**
Always shipping out of Italy
Two days shipping after online purchase
DHL is the only shipping company used
Must sign when delivered. If not signed after a three day attempt, the package is returned.
With additional help with research about luxury brand trending in the digital market, Professor Raida Shakiry shared these two articles with me: https://luxe.digital/digital-luxury-reports/online-luxury-retail-transformation/
*https://www.kering.com/en/finance/
**https://www.gucci.com/int/en/st/faq
Iconography Animation for...who?
The biggest question I have been having the hardest time finding the answer for is what my focus needs to be on for the iconography animation? The example shown in class was simple interface animation, but iconography is very specific. There needs to be a purpose for multiple icons to be in a sequence or pattern together, and how would the animation tell the story?
I decided to focus on the research of how UX animation could be a benefit for the user and came across these two books:
SVG Animations: From Common UX Implementations to Complex Responsive Animation, by Sarah Drasner
Designing Interface Animation: Meaningful Motion for User Experience, by Val Head
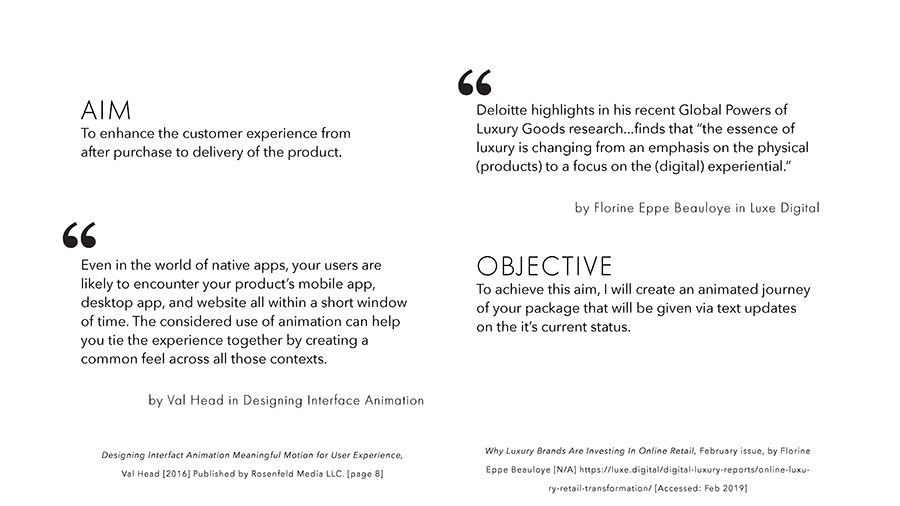
Val Head’s quote really rings true for me. “It’s all about how to use animated deliverables to make animation part of your design process sooner. Stop letting those static deliverables hold you back: stop leaving animation to the last minute”
Source: https://valhead.com/2017/12/15/stop-leaving-animation-to-the-last-minute/
MSP class Blog starts
The third day of class we chose our specialty. I have chosen UI iconography animation, to combine my graphic design and motion media background with my UX Post graduate degree.
Follow my progress here!